# Buttons
Buttons are a handy tool for user interaction. The buttons are set in a text editor below the message input field.
! [] (https://client.chatkeeper.app/assets/chatkeeper_instruction/ChatKeeper_button_en_1.png)
To add a button, you must first create a line by clicking on "+ Add line" Each line is a separate group of buttons. Then, you need to click on the "+" button and select the desired button type in the context menu. This will add the button to your editor. You can customize the button by clicking on the gear.
Important
The maximum number of lines is 10, and the number of buttons per line is 8.
# Kinds of buttons:
# Link.
This button is needed so that the user can follow the link that can be set in the button settings.
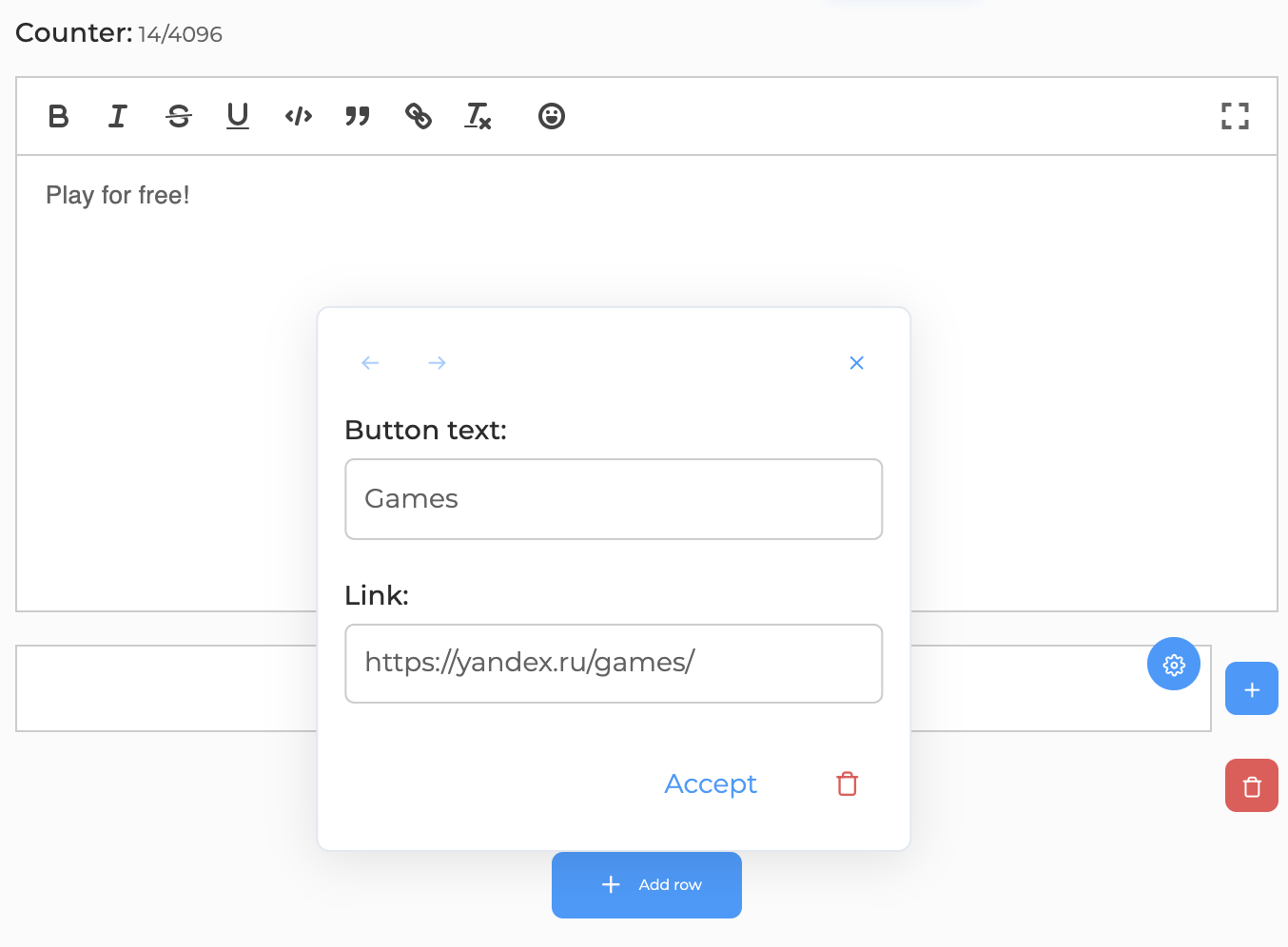
Configuration example:

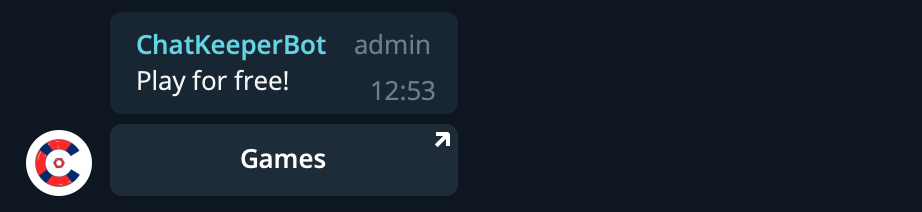
In chat it will look like this:

# Reaction.
This button is needed in order for the user to react to your post.
Button configuration consists of:
- Names of reactions (smile, sentence, word)
- The message for the user, which will come after pressing the button
- Two additional functions:
- Only unique - the number of unique clicks will be counted, that is, if you clicked the button several times, then one click will still be counted.
- Multiple choice - you can choose several reaction options.
- Only unique - the number of unique clicks will be counted, that is, if you clicked the button several times, then one click will still be counted.
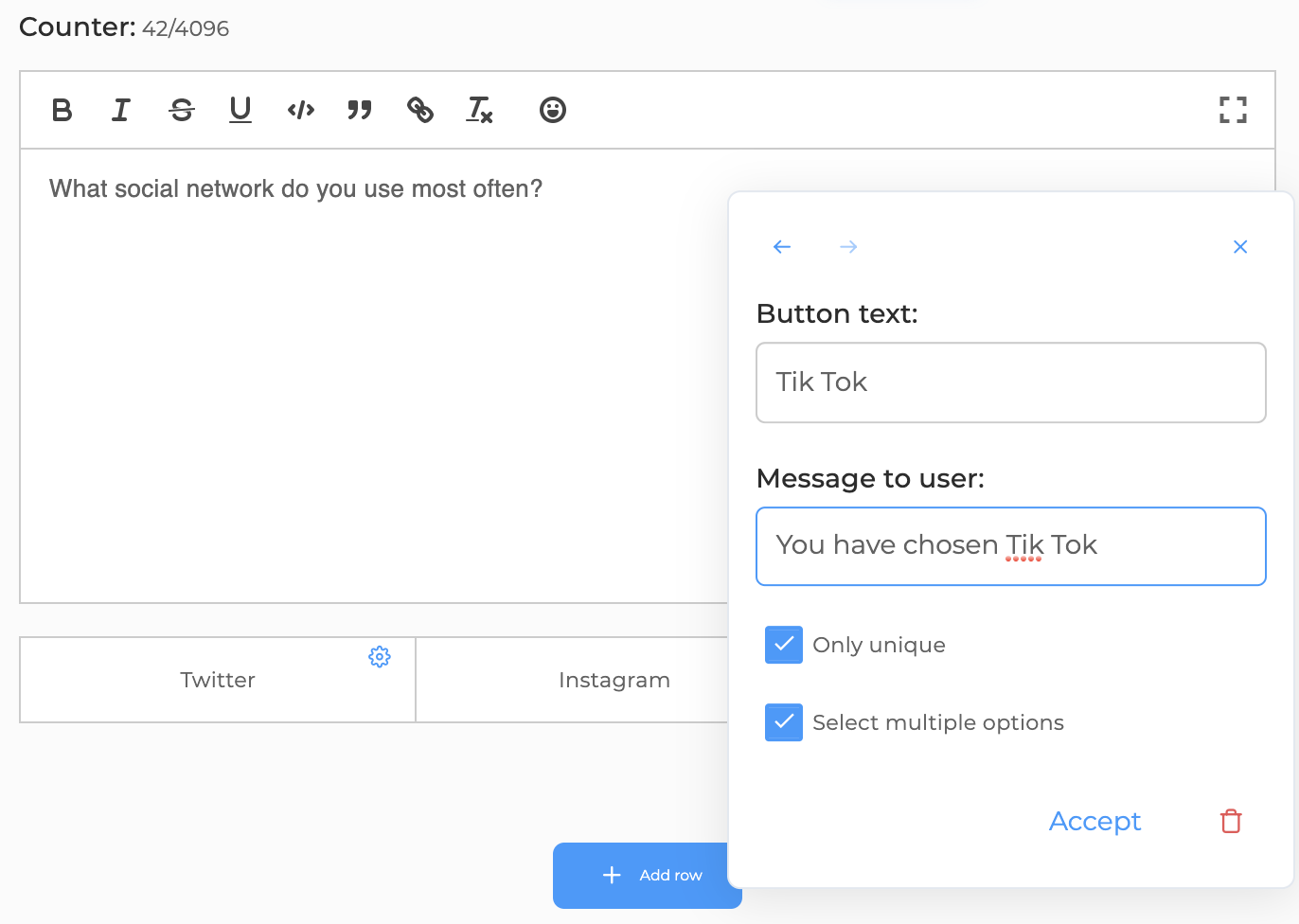
Configuration example:

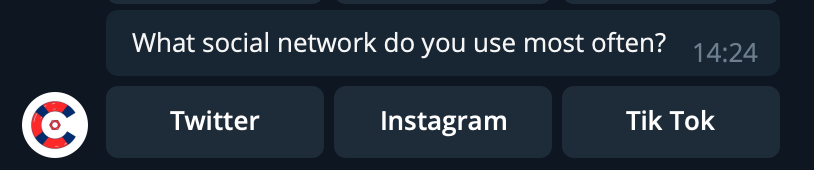
In chat it will look like this:

# Share.
With this button, the user can share a post in a couple of clicks.
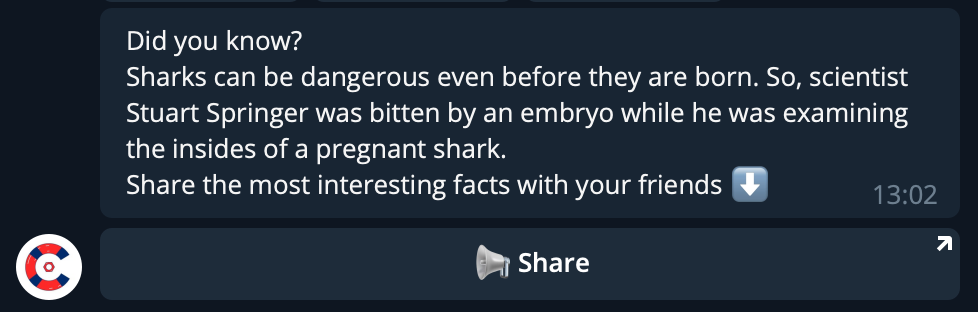
Example:

# Trigger call.
A button with which the user can invoke a trigger.
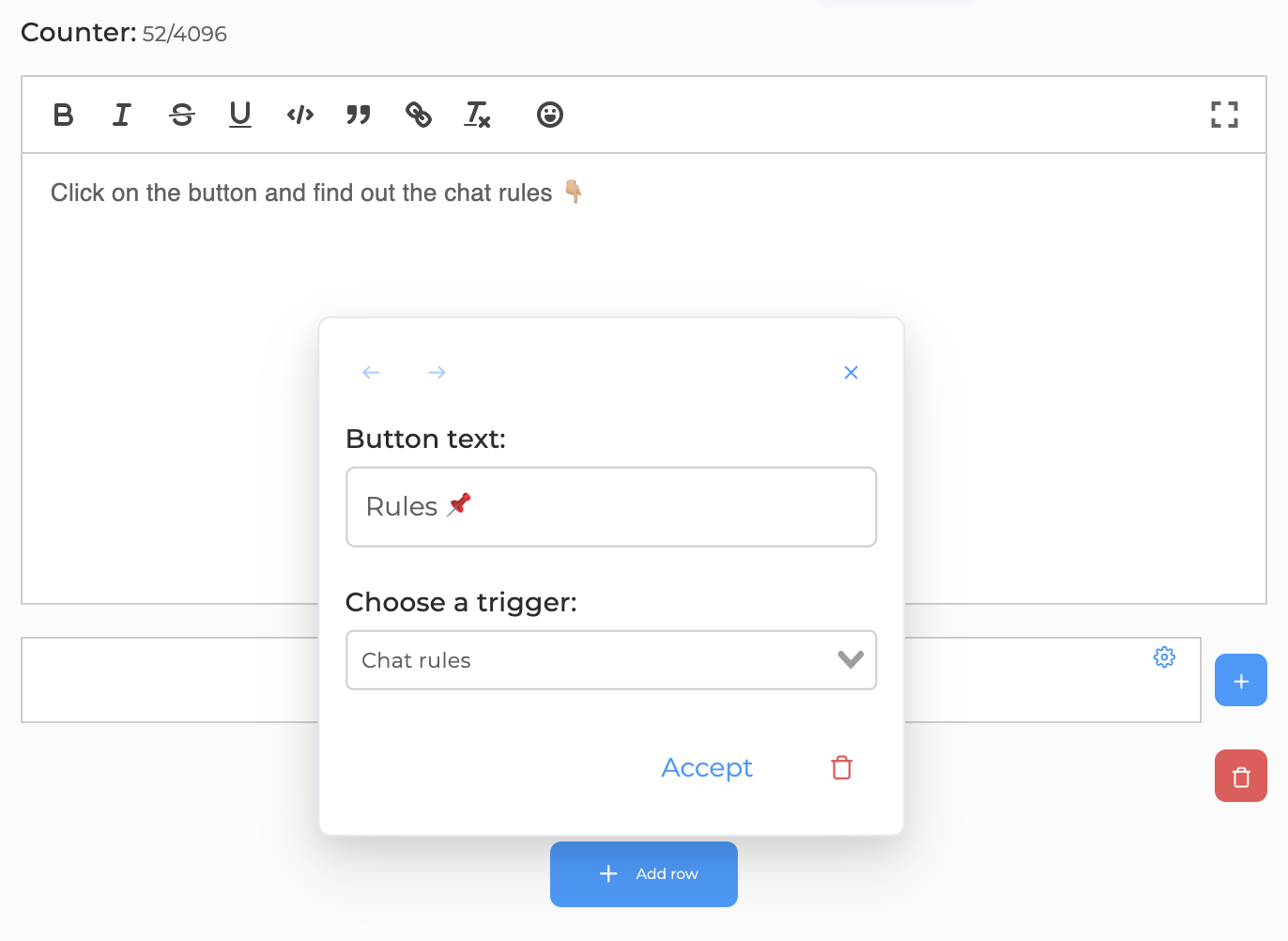
Configuration example:

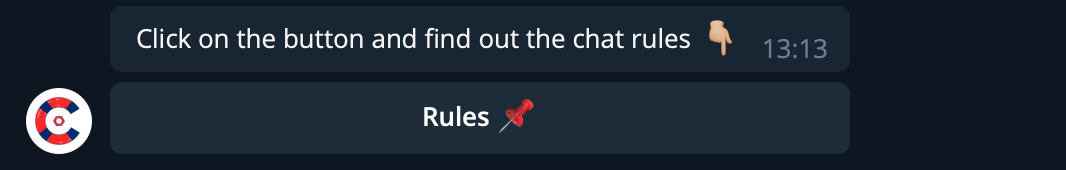
How it will look in chat:

When you click on the button, you will receive a trigger message: